De plus en plus de personnes hébergent des pages web sur GitHub, notamment leur CV et leurs travaux professionnels ou universitaires. Voyons comment faire !
Bien évidemment, il vous faudra avoir un compte GitHub pour mettre en pratique ce tutoriel. Si ce n’est pas le cas, créez-en un.
Création du dépôt
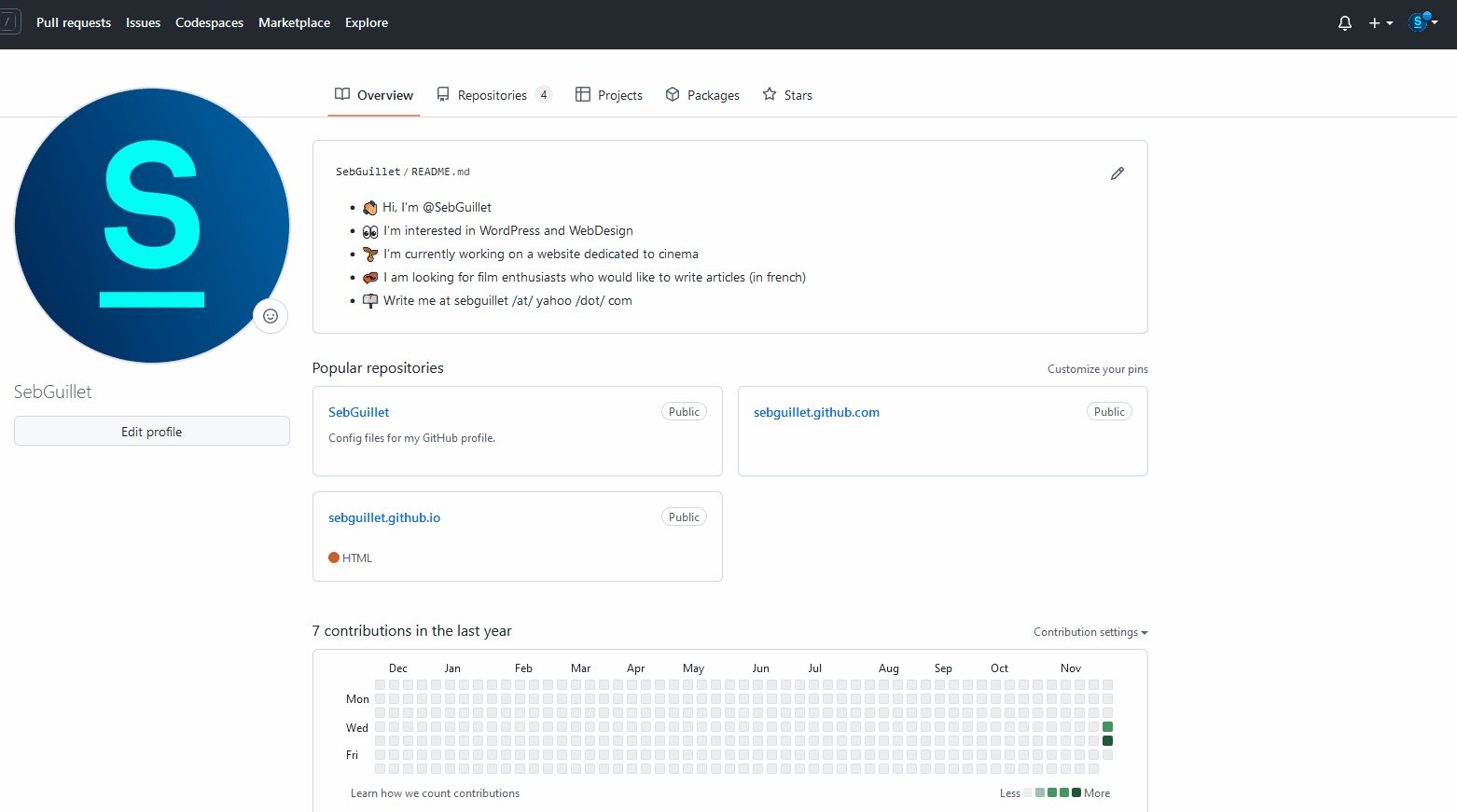
Ce que nous allons faire ici est créer votre hébergement de base sur Github. Ce sera l’URL racine de toutes vos pages ensuite. En haut à droite de votre compte GitHub, cliquez sur le ‘+’ pour ajouter un nouveau ‘repository’ (un « dépôt » en français). DEMO ci-dessous :

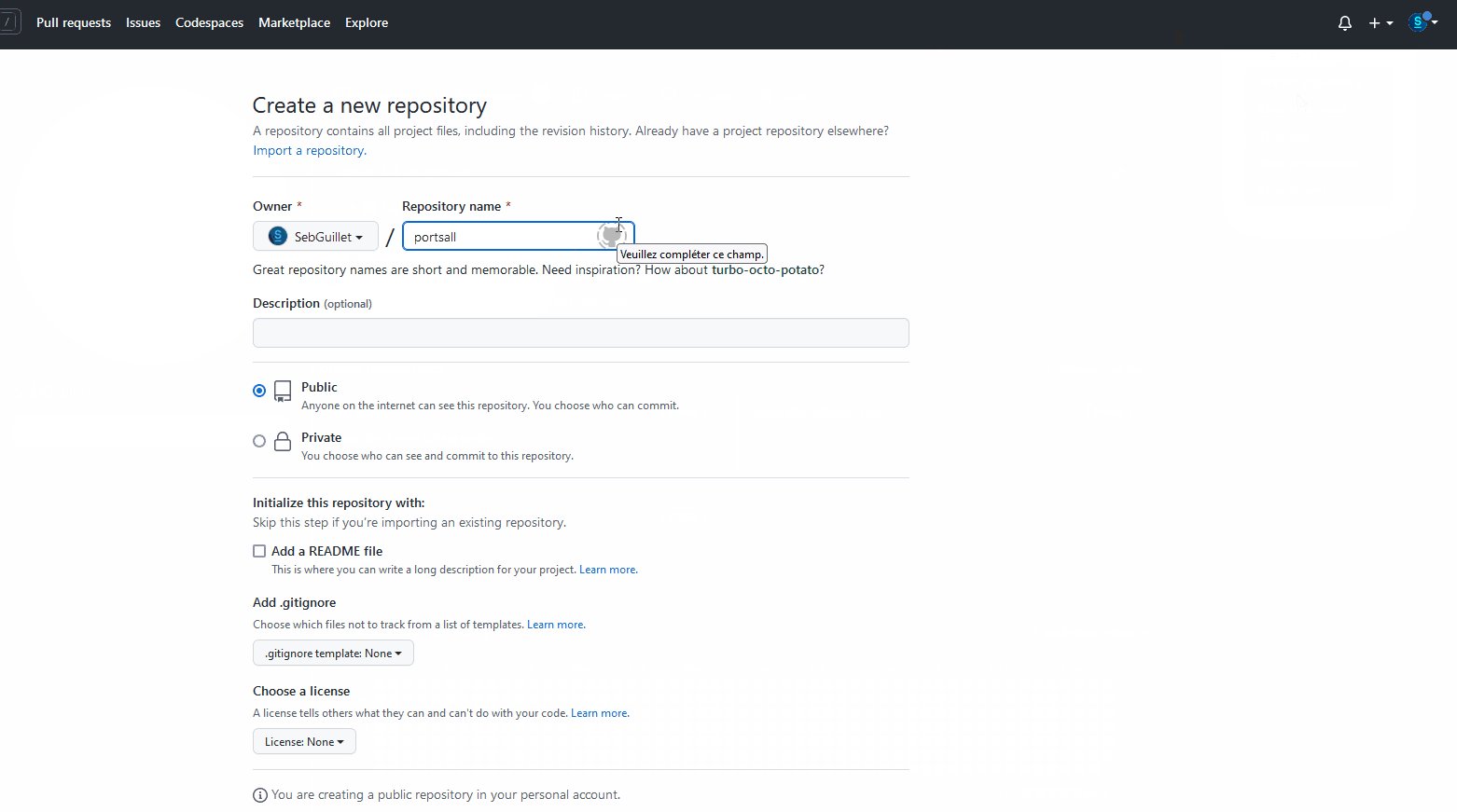
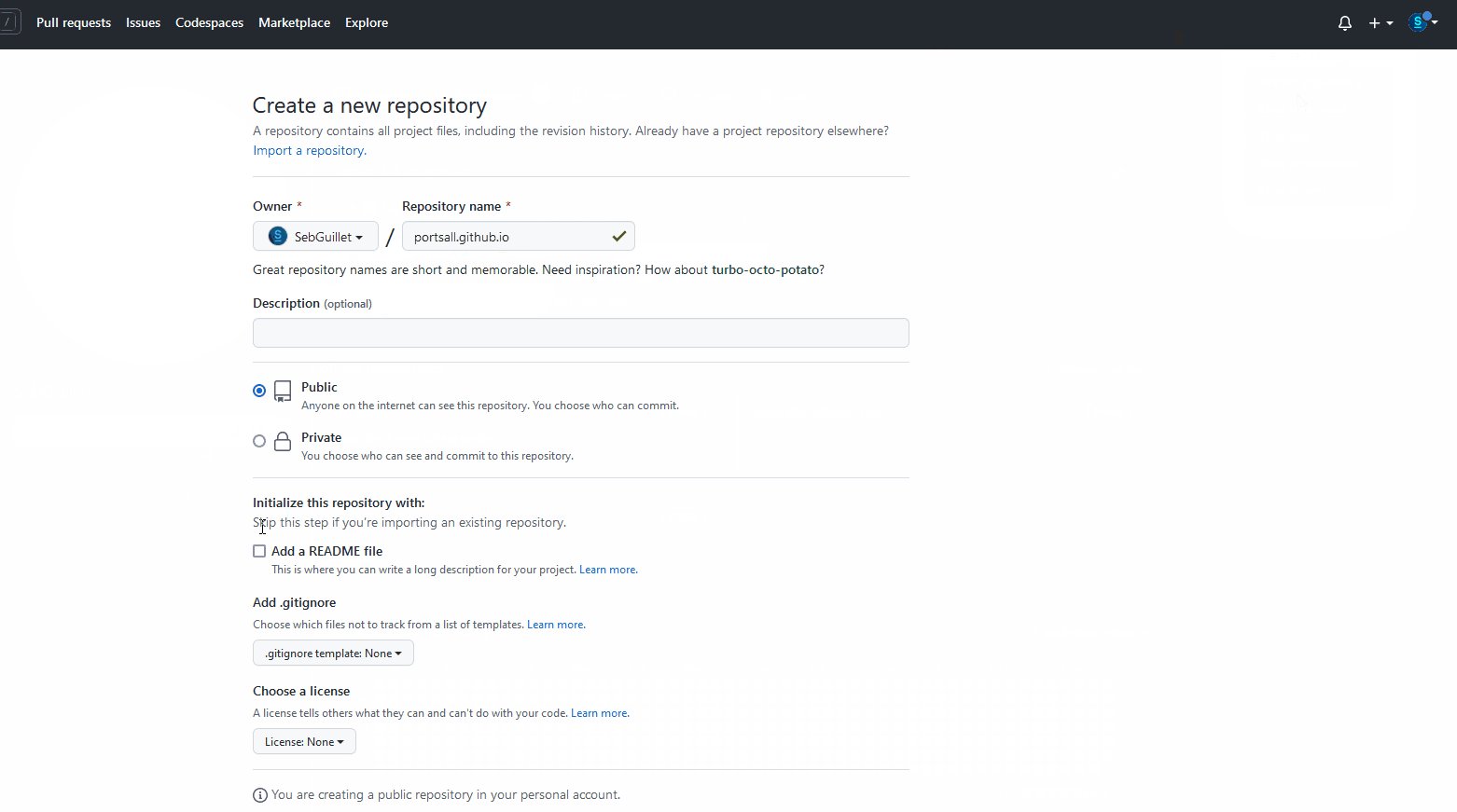
Il va falloir veiller à choisir comme compte racine VOTRE compte (à gauche du slash) puis à entrer l’adresse de votre futur site GitHub. Cette adresse doit respecter le format ‘monnom.github.io’. Notez bien que l’extension finale est en ‘io’ et non en ‘.com’. GitHub va vérifier si cette URL est disponible. Vous cochez la création d’un fichier README et vous pouvez valider la création du dépôt.
Si votre compte est ‘Michel’ et que vous souhaitez avoir pour adresse votre nom de compte, il faudra créer le dépôt suivant : Michel/michel.github.io.
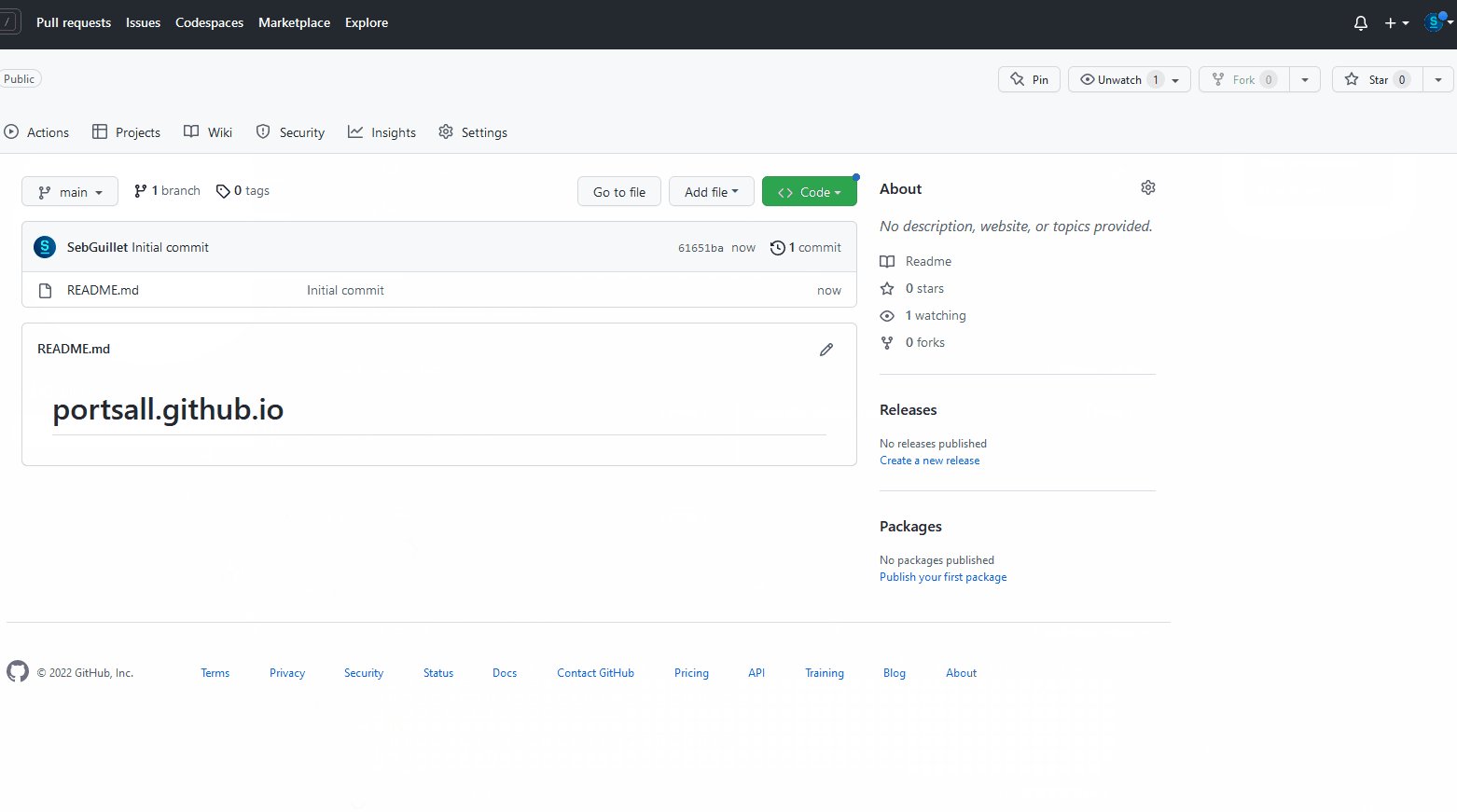
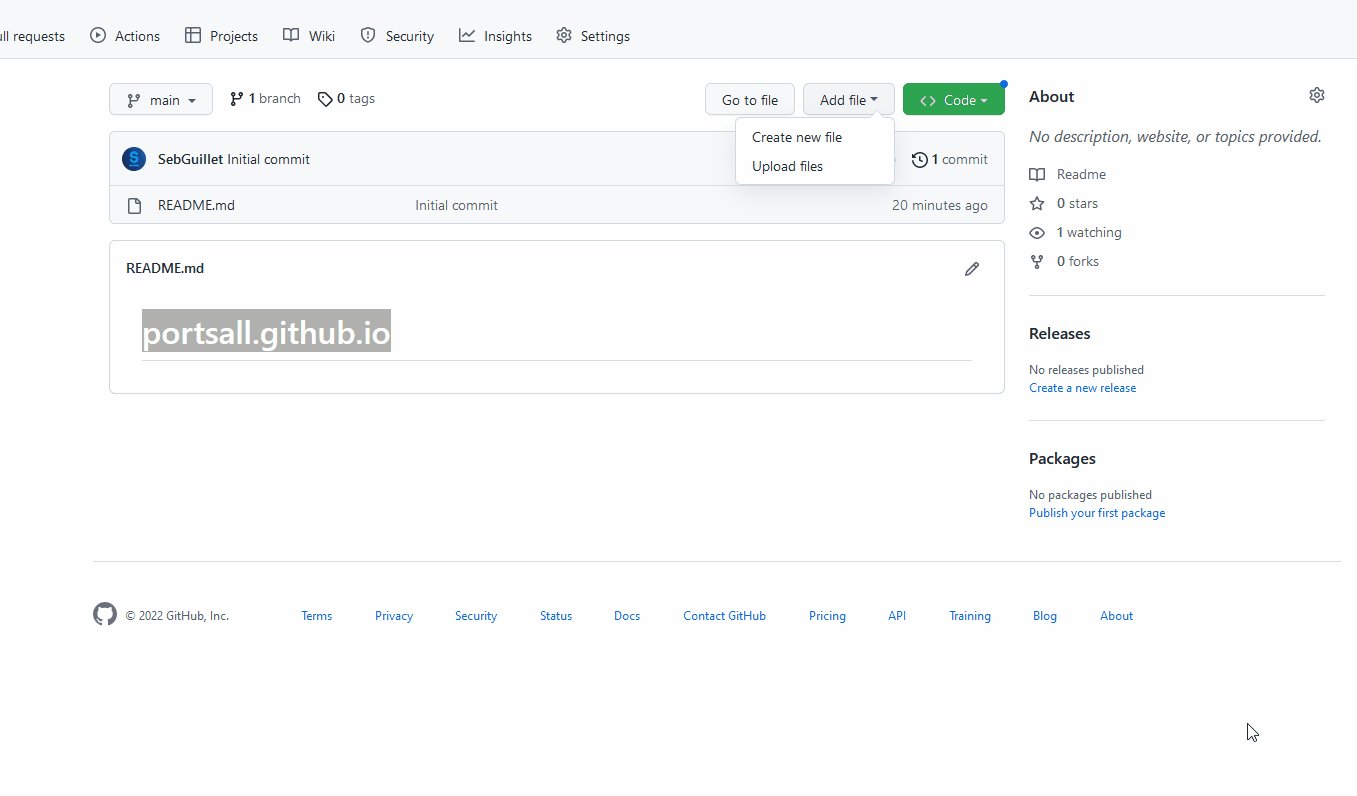
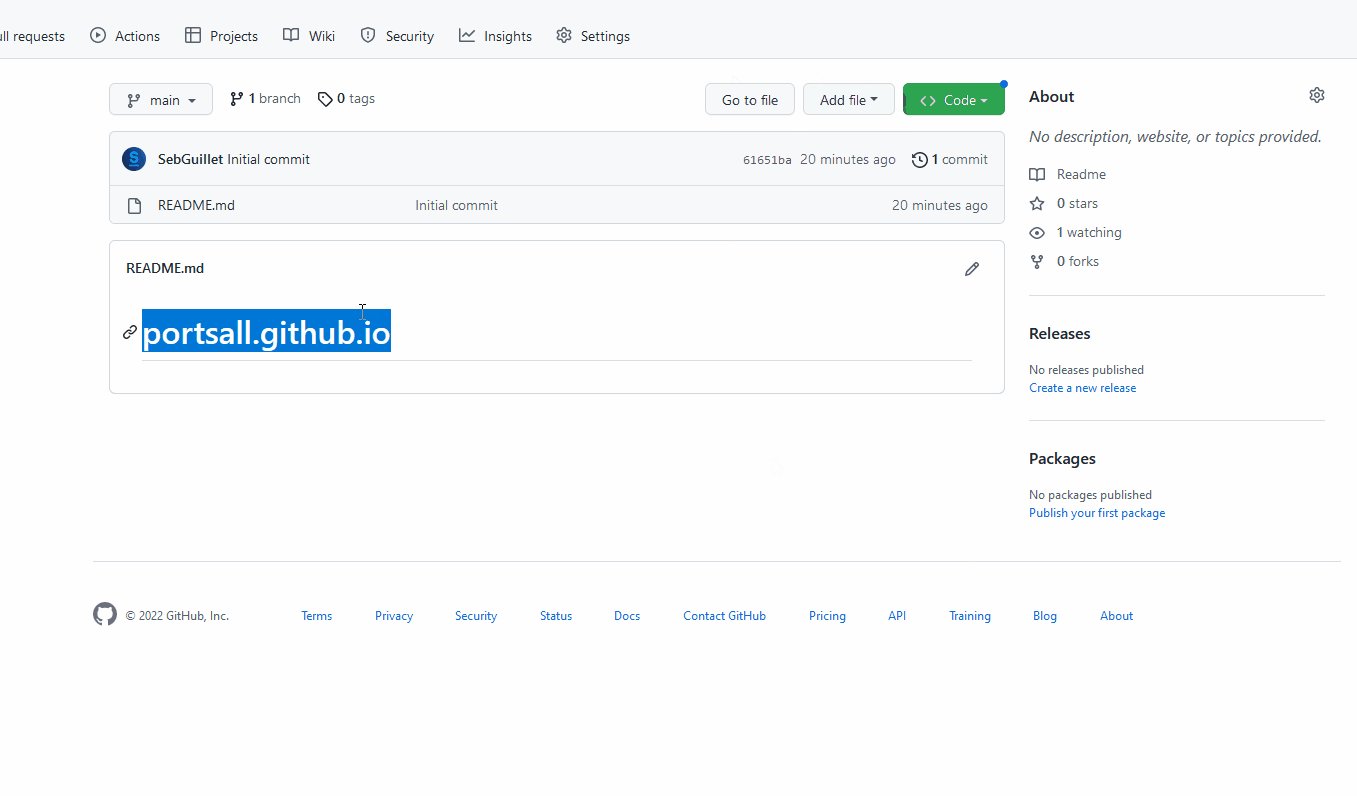
GitHub vous redirige automatiquement vers votre dépôt :

Si vous saisissez cette adresse dans un navigateur, vous aurez pour l’instant une erreur 404.

Activer l’hébergement
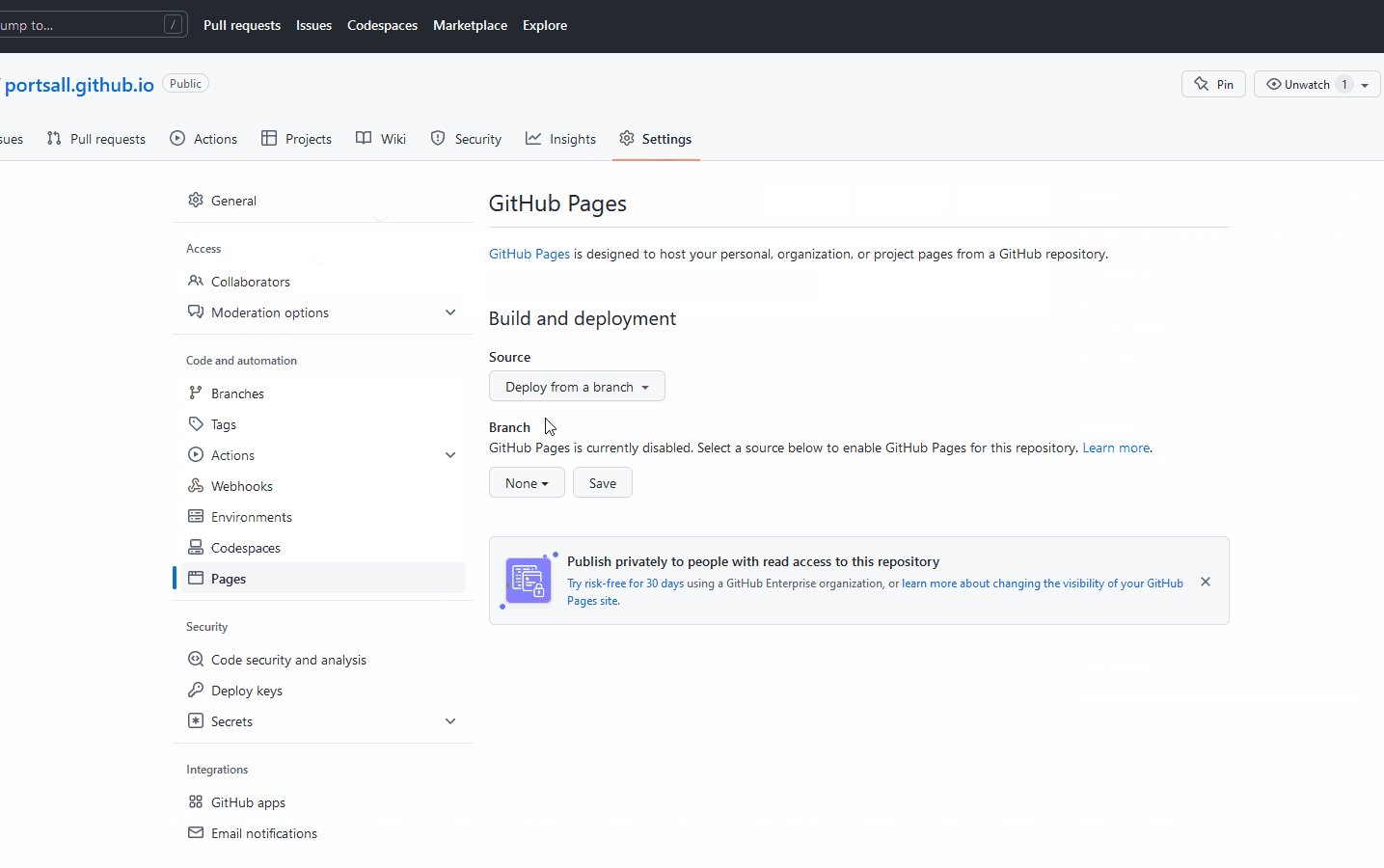
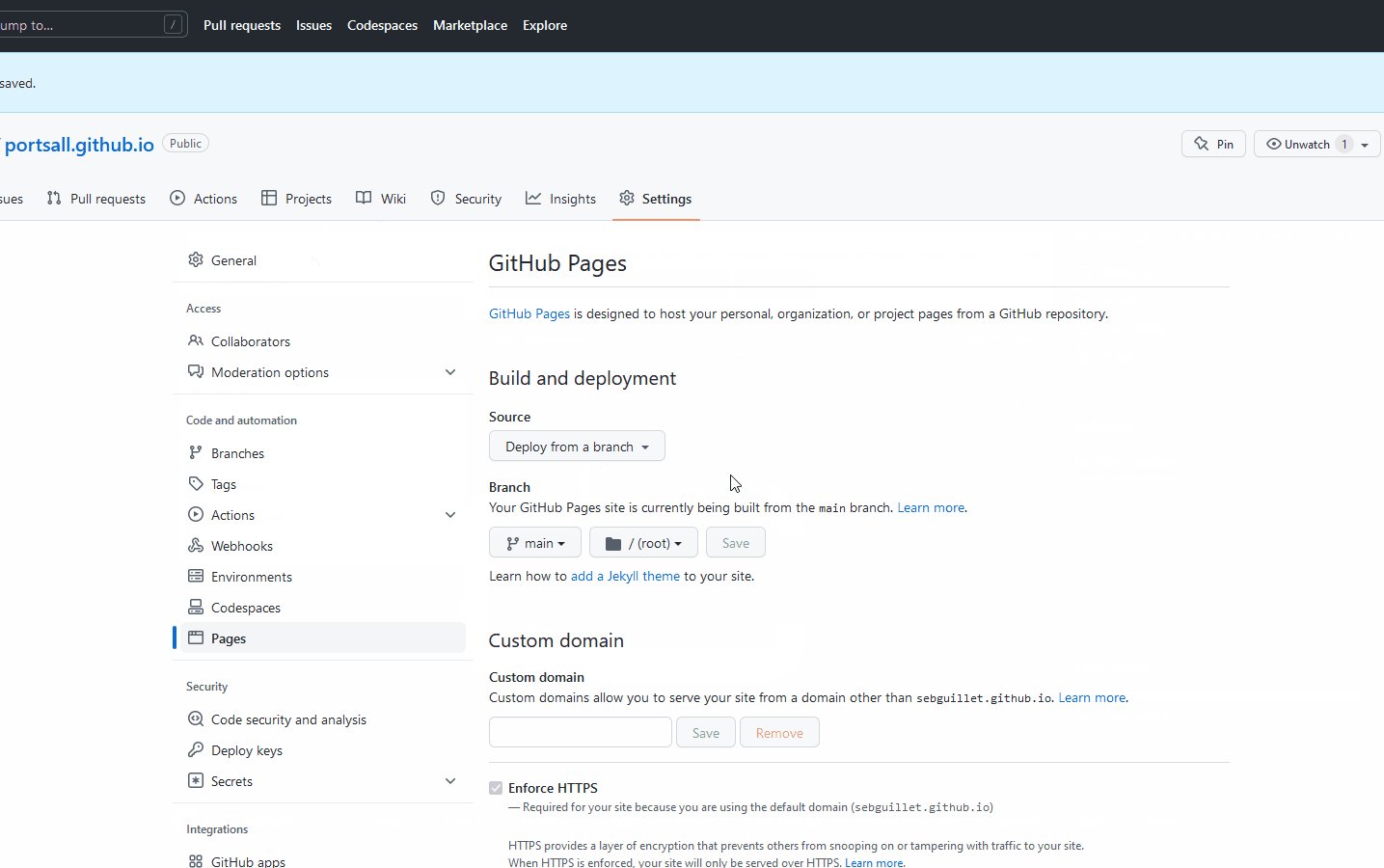
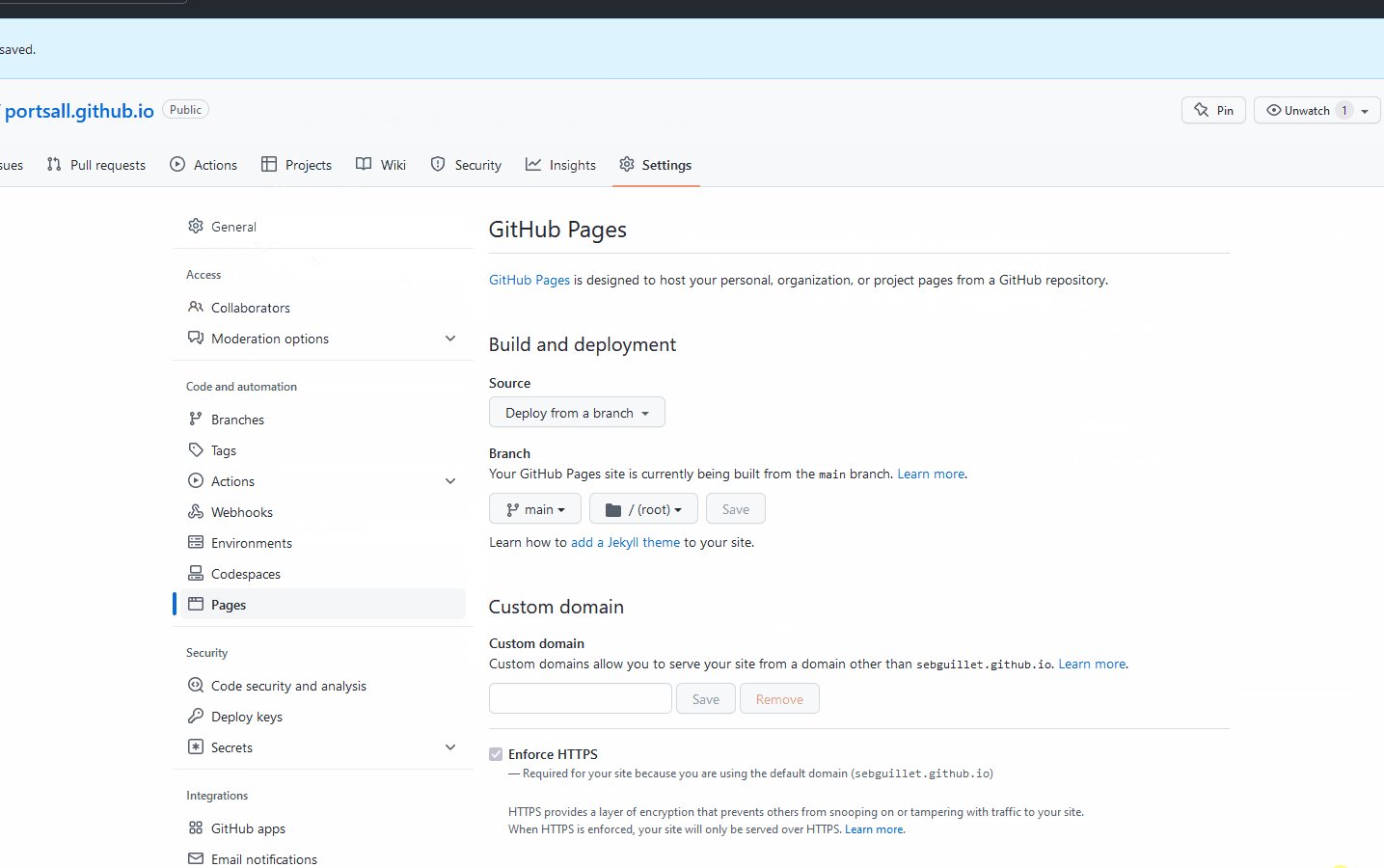
Nous allons maintenant activer l’espace web dans Github en nous rendant dans les paramètres (settings) > rubrique ‘Pages’. Ci-dessous vous voyez que nous activons la création d’une branche à la racine de l’hébergement. DEMO ci-dessous :

Uploader vos fichiers
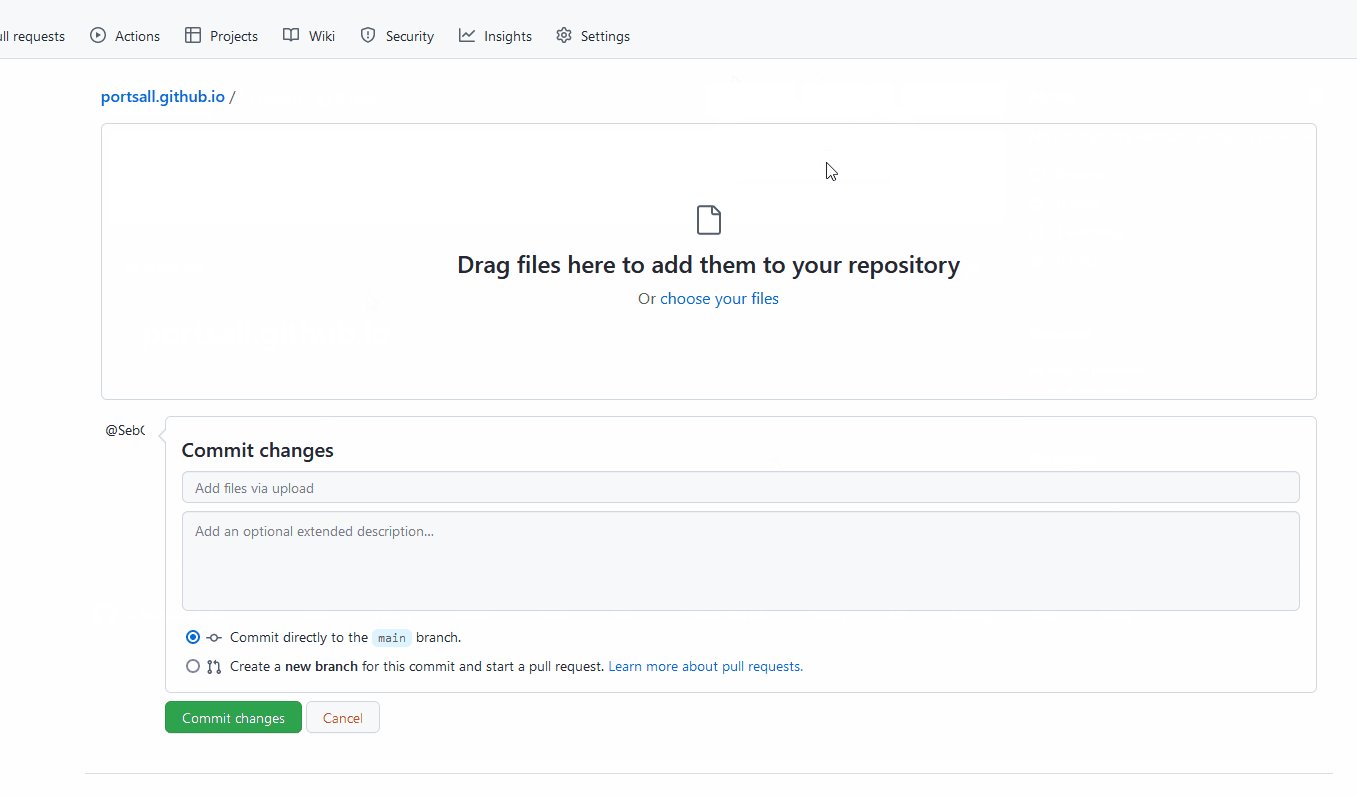
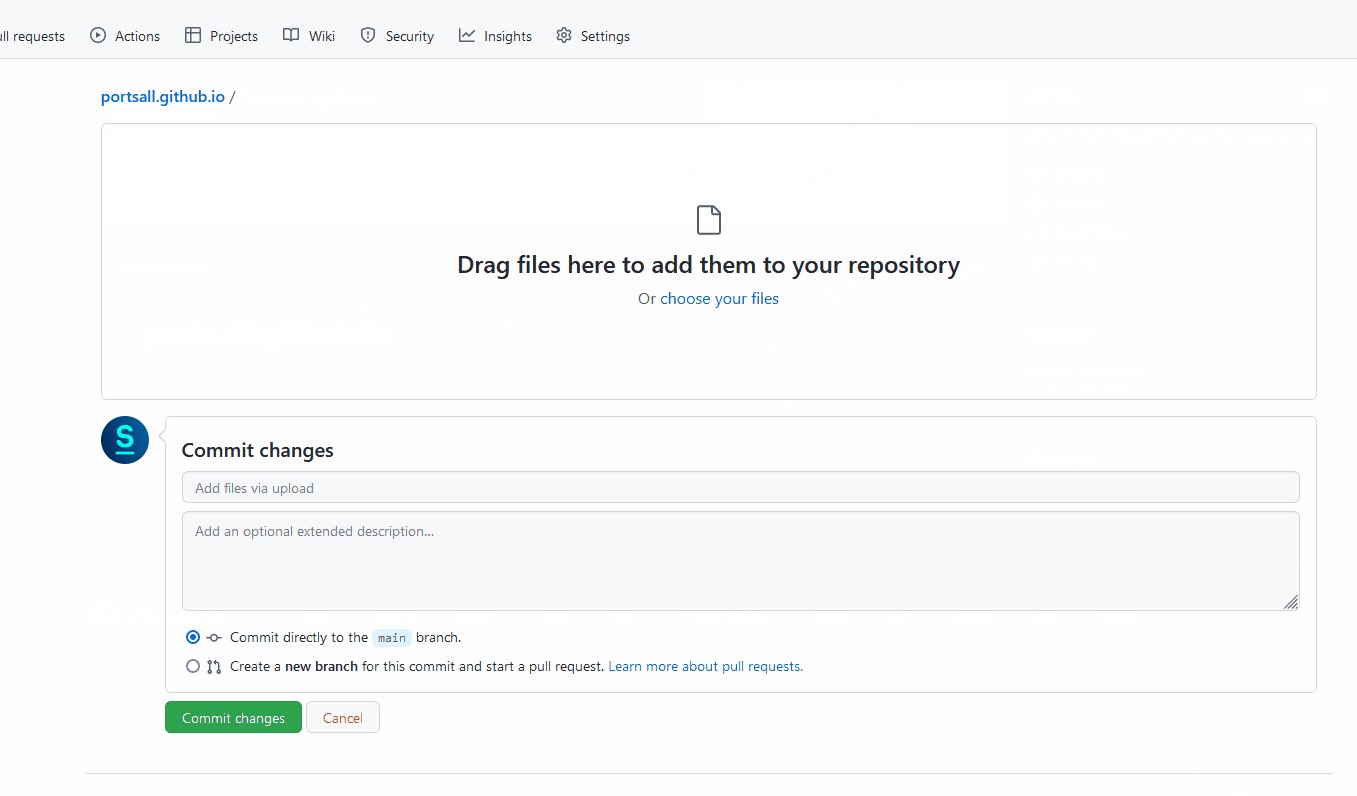
Il va falloir maintenant téléverser les fichiers de votre site (pages HTML, fichier CSS, etc.) préalablement réalisés par vos soins dans votre dépôt. Pour ce faire, utiliser l’option ‘upload files’ située en haut à droite de ce dépôt. DEMO ci-dessous :

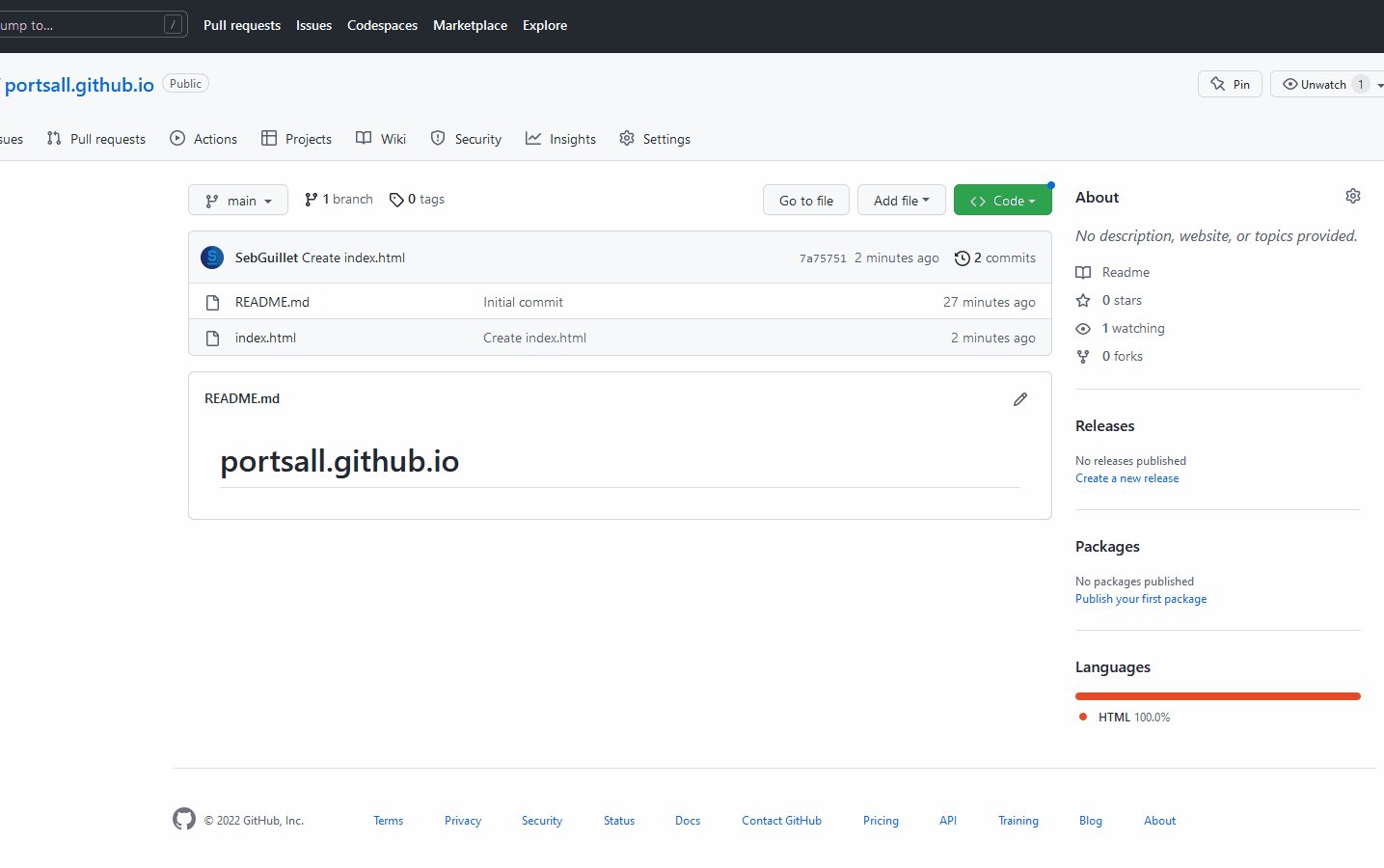
De mon côté, pour cette démonstration, je me contenterai de créer un fichier index.HTML sur le dépôt et d’y entrer une balise titre ‘hello’. Voyez le résultat sur le site :

Vous l’aurez compris, il s’agira pour vous d’utiliser un outil afin de générer vos pages et de les téléverser sur votre dépôt de pages Github. Pour retrouver l’adresse de votre site, retourner sans ‘settings’ > ‘Pages’ et votre URL s’affiche en haut en bleu. Vous pouvez alors cliquer sur le lien.
A vous de jouer !